最後の設定です。
Cocoonカスタマイズは、窓、看板、壁などを選ぶようで楽しいですけど、少し時間がかかりますので、主なものだけ紹介します。

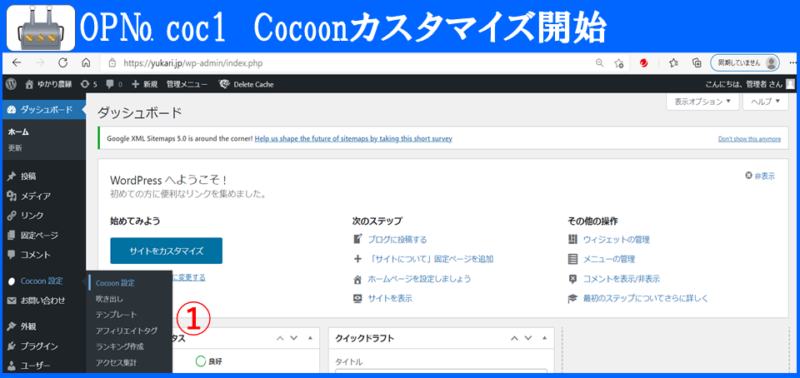
OP№ coc1
Cocoonカスタマイズ開始
⇒管理画面設定ダッシュボード⇒設定⇒Cocoon設定⇒Cocoon設定①クリックしてください
Cocoonカスタマイズ ①スキン

スキンは、イージーオーダーの洋服のようで簡単に着せ替えできます。

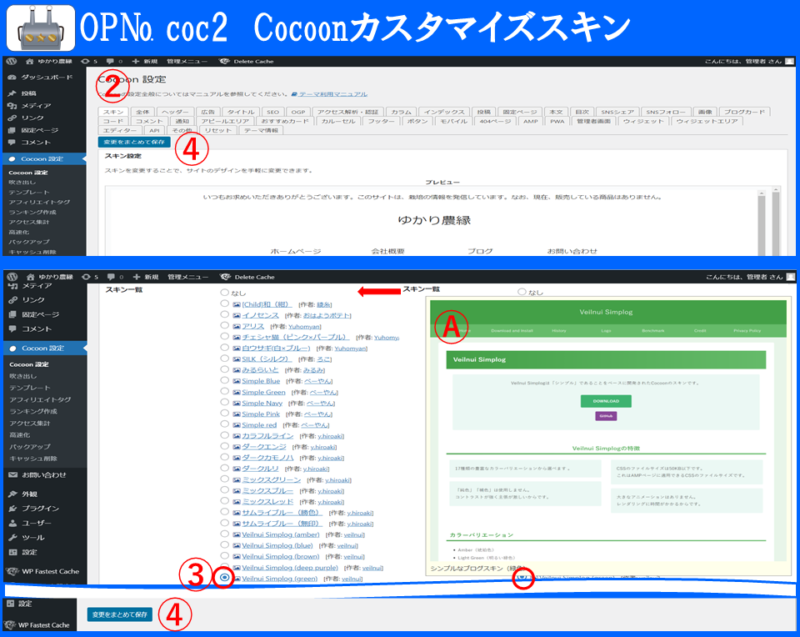
OP№ coc2
Cocoonカスタマイズスキン
⇒スキン②クリックしてください。
⇒③カーソルをあてるとサイトサンプルⒶが表示されます。
⇒③チェックしてください。
⇒変更をまとめて保存④クリックしてください。
Cocoonカスタマイズ ②全体

全体は、文字のサイズを変更できます。
通常は変更しませんが、シニアのために2ポイント大きくしています
スキンを選ぶとスキン制御で変更できない項目もあります。
スキンを使わないでオリジナルの場合は、キーカラーを設定すると簡単に色調整ができます。

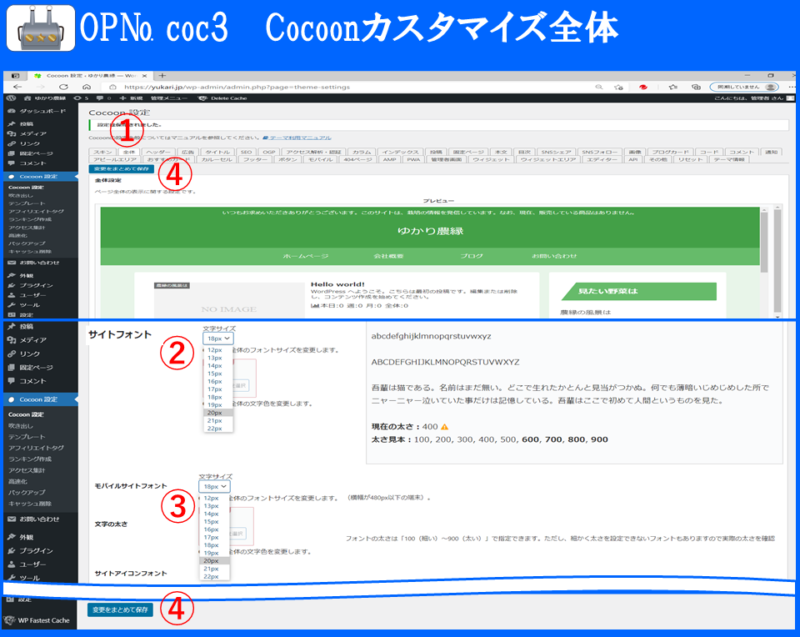
OP№ coc3
Cocoonカスタマイズ全体
⇒全体①クリックしてください。
⇒サイトフォント②20pxクリックしてください。
⇒モバイルサイトフォント③18pxクリックしてください。
⇒変更をまとめて保存④クリックしてください。
Cocoonカスタマイズ ③ヘッダー

ヘッダーは、看板ですので設定でイメージが大きくかわります。
プレビューで確認ください。
スキンによっては、メニュー等が表示されない場合があります。

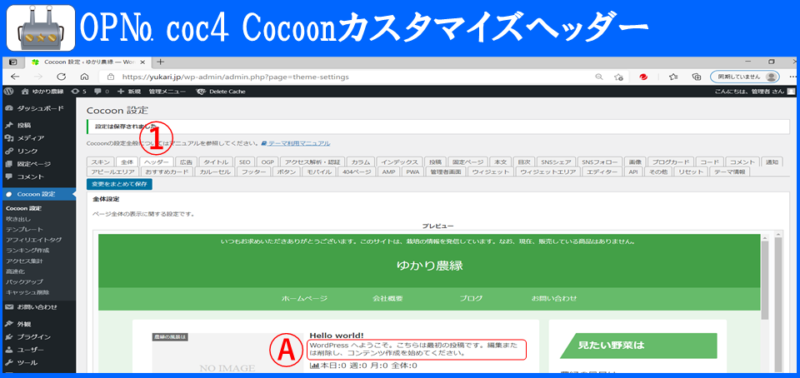
OP№ coc4
Cocoonカスタマイズヘッダー
⇒ヘッダー①クリックしてください。

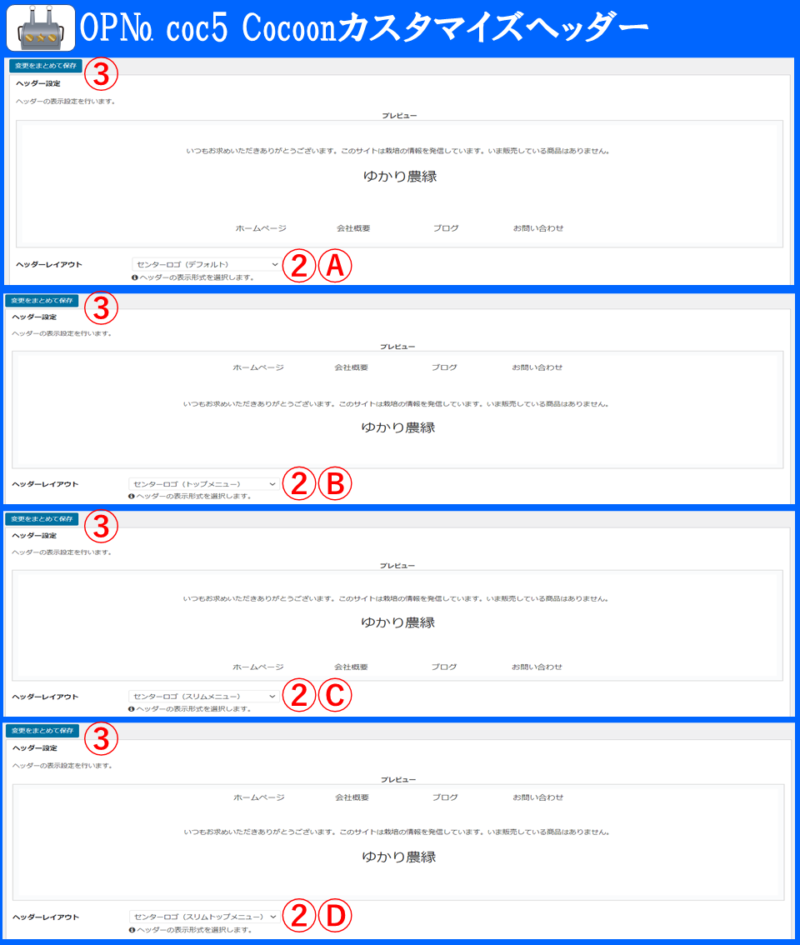
OP№ coc5
Cocoonカスタマイズヘッダー
ヘッダーレイアウト
センターロゴ
(デフォルト)②Ⓐ
(トップメニュー)②Ⓑ
(スリムメニュー)②Ⓒ
(スリムトップメニュー②Ⓓ
※好みのものを選択してください。

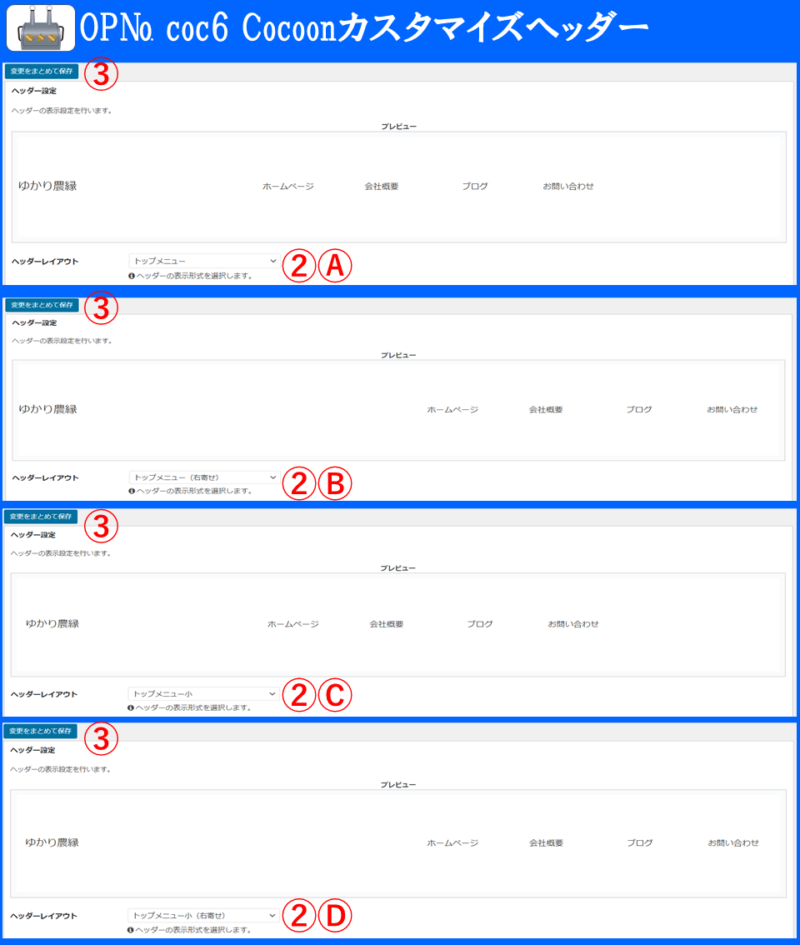
OP№ coc6
Cocoonカスタマイズヘッダー
ヘッダーレイアウト
トップメニュー②Ⓐ
(右寄せ)②Ⓑ
小②Ⓒ
小(右寄せ)②Ⓓ
※好みのものを選択してください。

ヘッダー(看板)の文字の位置と全体の大きさがきまれば次は文字のデザイン(ロゴ)です。
ペイント等のソフトでロゴを考え、ヘッダーに設定しましょう。

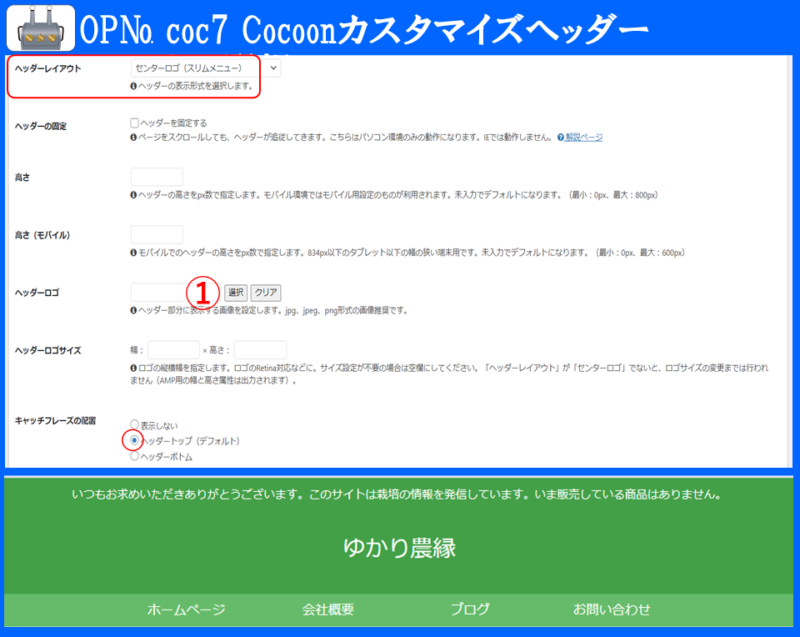
OP№ coc7
Cocoonカスタマイズヘッダー
⇒ヘッダーロゴ1④選択クリックしてパソコンからロゴをインストールしてください。

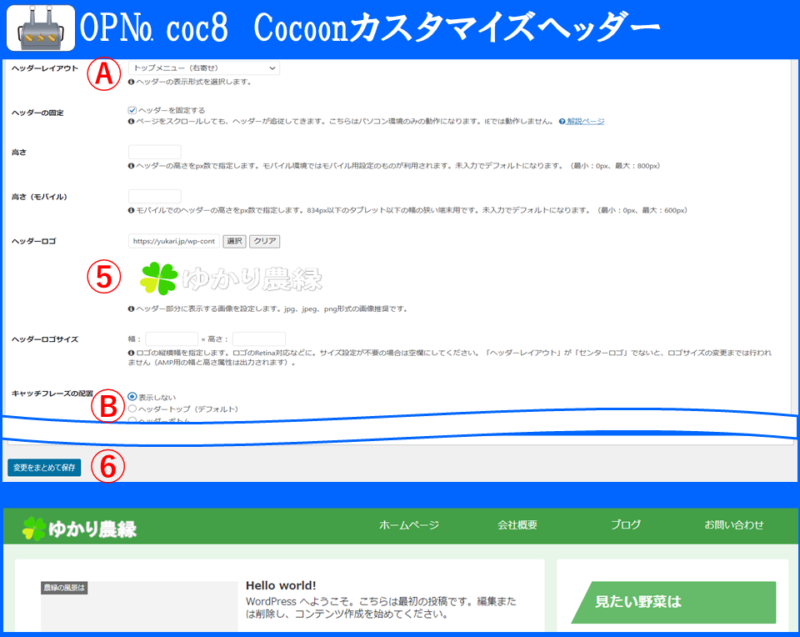
OP№ coc8
Cocoonカスタマイズヘッダー
⇒ヘッダーレイアウトⒶ選択クリックしてください。
⇒ヘッダーロゴ⑤インストールしてください。
⇒キャッチフレーズの配置Ⓑチェックしてください。
⇒変更をまとめて保存⑥クリックしてください。
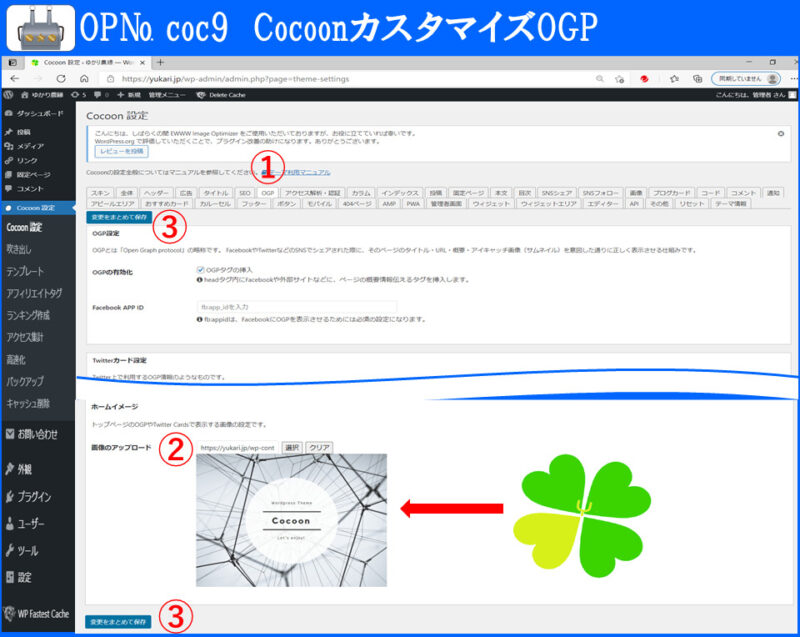
Cocoonカスタマイズ ④OGP

OGP画像は、ツイッターやFacebook等のSNSでブログのURLをシェアしたときに表示される画像です。
デフォルトの画像をCocoonから入れ替えましょう。

OP№ coc9
CocoonカスタマイズOGP
⇒OGP①クイックしてください。
⇒画像のアップロード②入れ替えてください。
⇒変更をまとめて保存③クリックしてください。
Cocoonカスタマイズ ⑤インデックス

インデックスは、画像や文字の表示内容を設定します。

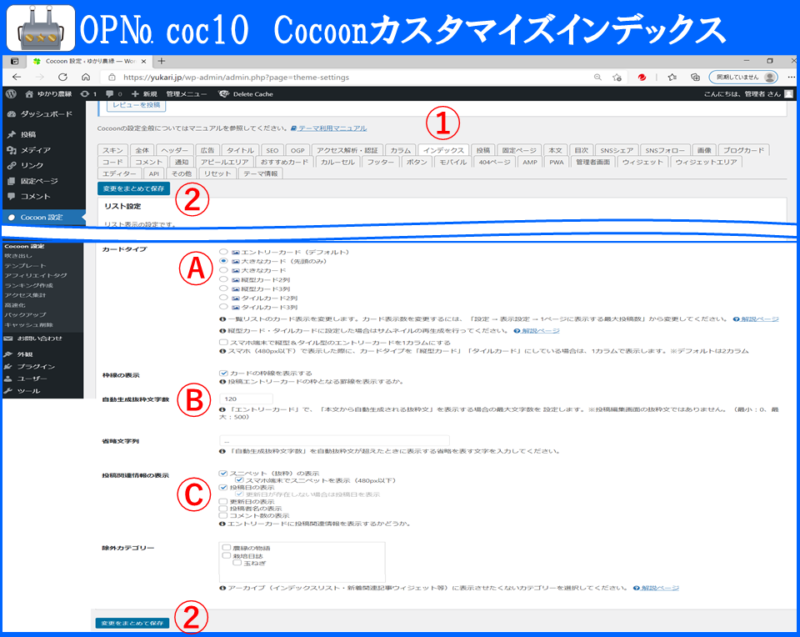
OP№ coc10
Cocoonカスタマイズインデックス
⇒インデックス①クリックしてください。
⇒カードタイプⒶ選択クリックしてください。
⇒自動生成抜粋文字数Ⓑ入力してください。※本文の表示文字数です。
⇒投稿関連情報の表示Ⓒチェックすると本文が表示されます。
⇒変更をまとめて保存②クリックしてください。
Cocoonカスタマイズ ⑥投稿

投稿は、投稿ページの関連記事やパンくずリストなどの表示設定ができます。

パンくずリストとは、ご覧いただいているWebサイトの階層構造を表示しています。
言葉の由来は、童話「ヘンゼルとグレーテル」の話の中に主人公の兄弟が迷子にならないようにパンくずを置いていった事が語源になっています。

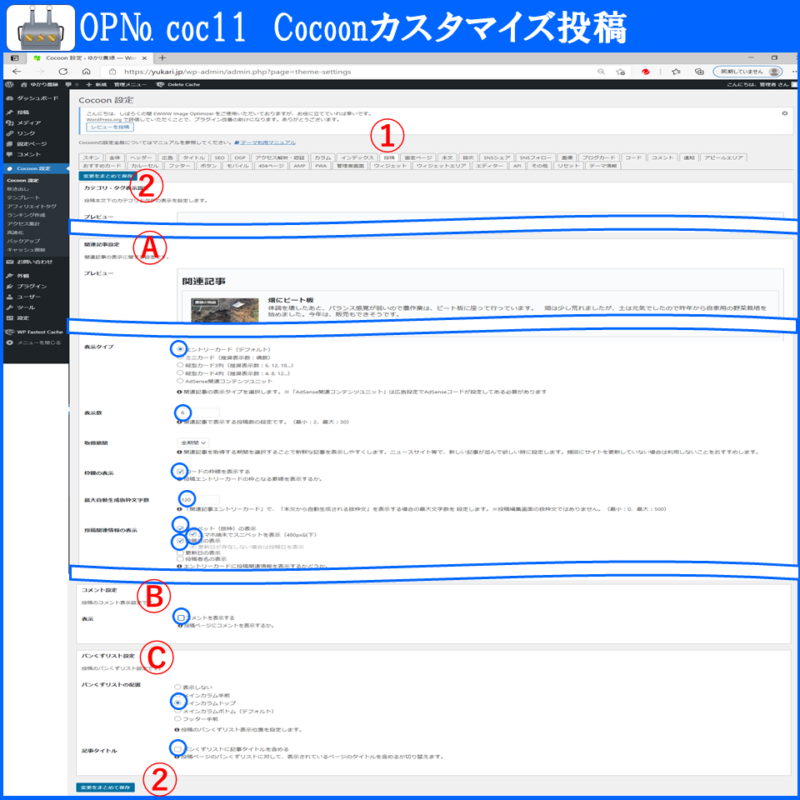
OP№ coc11
Cocoonカスタマイズ投稿
⇒Cocoon設定⇒投稿①クリックしてください
⇒関連記事設定Ⓐ等を入力してください。
〇表示タイプ
〇表示数
〇枠線の表示
〇最大自動生成抜粋文字数
〇投稿関連情報の表示
⇒コメント設定Ⓑ〇チェックを外してください。
⇒パンくずリスト設定Ⓒ〇チェックしてください。
⇒変更をまとめて保存②クリックしてください。
Cocoonカスタマイズ ⑦固定ページ

固定ページでは、パンくずリストなどを表示することができます。

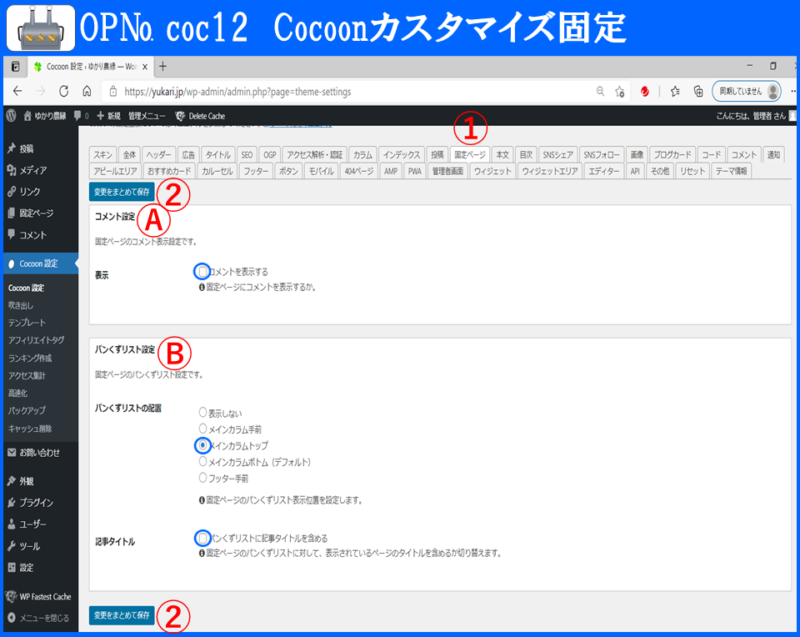
OP№ coc12
Cocoonカスタマイズ固定
⇒Cocoon設定⇒固定ページ①クリックしてください。
⇒コメント設定Ⓐチェックを外してください。
⇒パンくずリスト設定Ⓑ表示位置を選択チェックしてください。
⇒変更をまとめて保存②クリックしてください。
Cocoonカスタマイズ ⑧本文

本文は、外部・内部リンクの開き方や日付等を設定できます。
外部リンクは新しく開き、内部リンクは継続にしています。

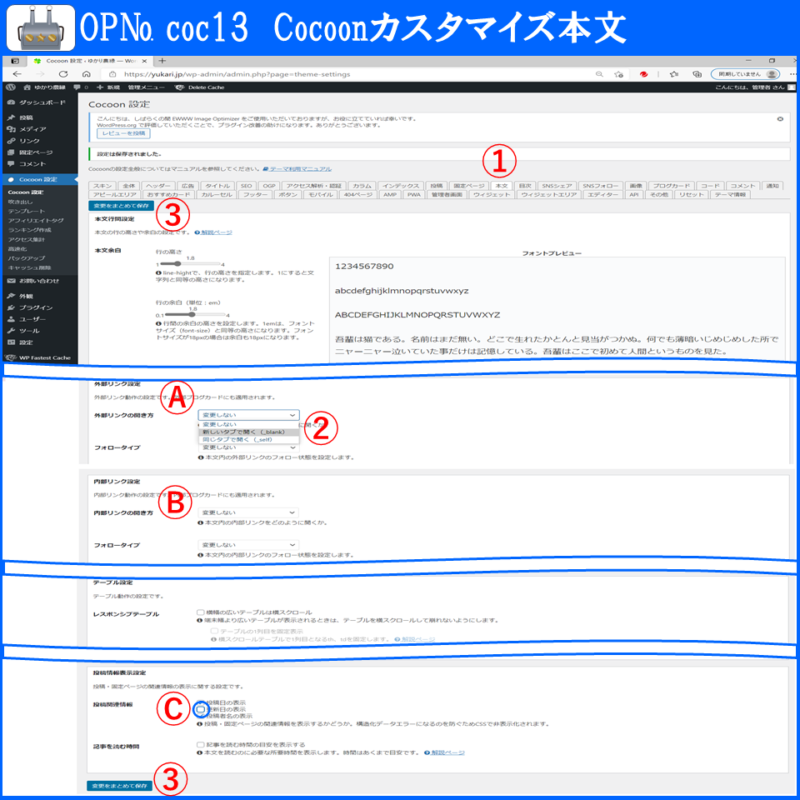
OP№ coc13
Cocoonカスタマイズ本文
⇒Cocoon設定⇒本文①クリックしてください。
⇒外部リンク設定Ⓐ⇒新しいタブで開く②選択クリックしてください。
⇒内部リンク設定Ⓑ変更しない選択してください。
⇒投稿情報表示設定⇒投稿関連情報Ⓒ更新日のチェックを外します。
⇒変更をまとめて保存③クリックしてください。
Cocoonカスタマイズ ⑨目次

次は目次の設定です。
目次は、最初の見出しの前に設定した状態で表示されます。

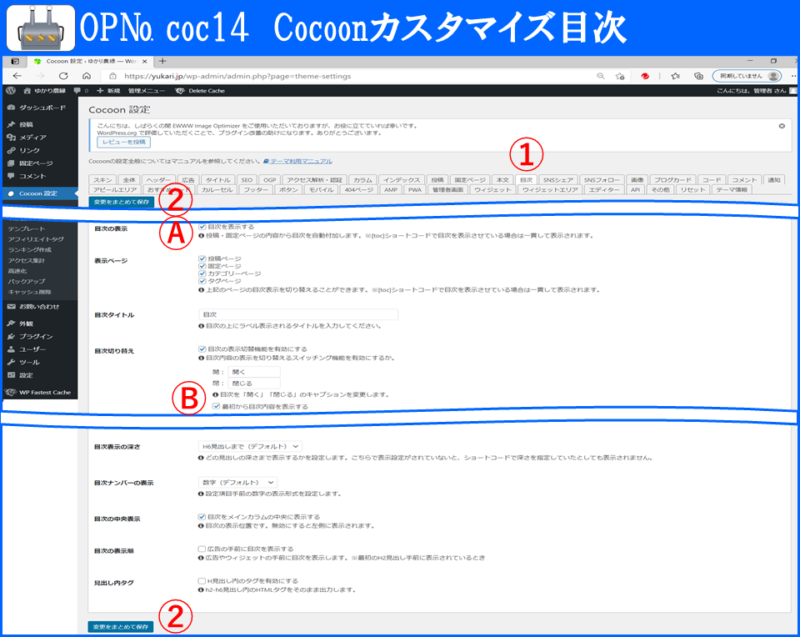
OP№ coc14
Cocoonカスタマイズ目次
⇒Cocoon設定⇒目次①クリックしてください。
⇒目次の表示Ⓐチェックしてください。
⇒目次切り替えⒷチェックしてください。
⇒変更をまとめて保存②クリックしてください。
Cocoonカスタマイズ ⑩SNSシェア

SNSシェアは、SNSボタンの種類や位置等を設定できます。
ボタンは本文の次に表示しました。

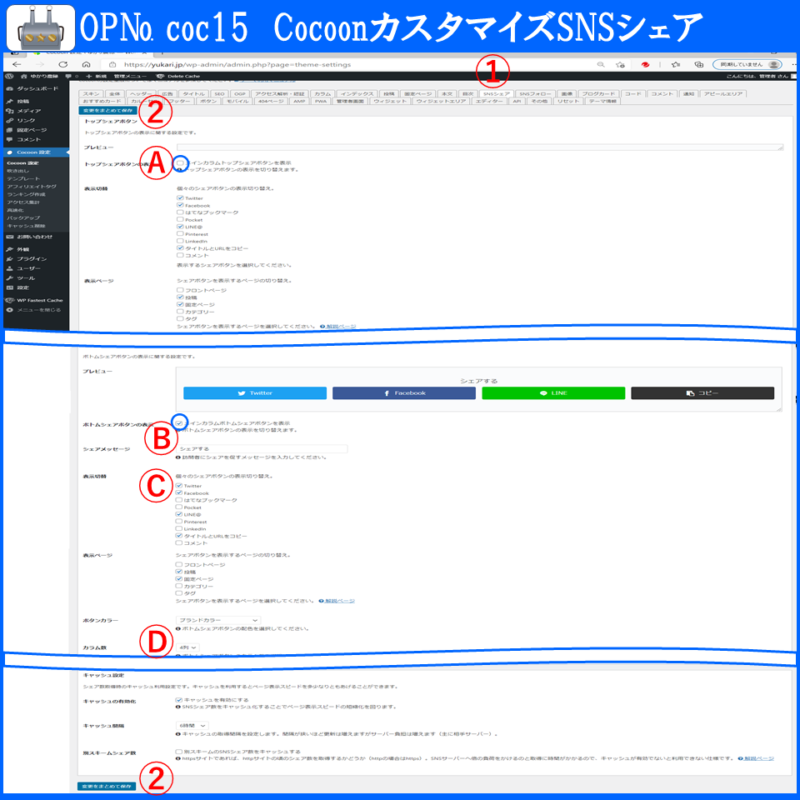
OP№ coc15
CocoonカスタマイズSNSシェア
⇒Cocoon設定⇒SNSシェア①クリックしてください。
⇒トップシュアボタンの表示Ⓐチェックを外してください。
⇒トップシュアボタンの表示Ⓑチェックしてください。
⇒お好みのSNSⒸをチェックしてください。
⇒カラム数Ⓓ選択クリックしてください。
⇒変更をまとめて保存②クリックしてください。
Cocoonカスタマイズ ⑪画像

画像は、アイキャッチ画像をページの始めに表示するか、設定できます。

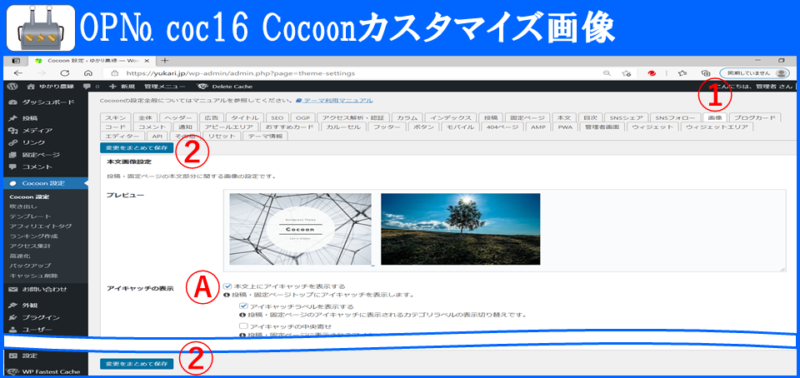
OP№ coc16
Cocoonカスタマイズ画像
⇒Cocoon設定⇒画像①クリックしてください。
⇒アイキャッチの表示Ⓐチェックしてください。
⇒変更をまとめて保存②クリックしてください。
Cocoonカスタマイズ ⑫通知

通知は、ヘッダー下にメッセージを表示できます。

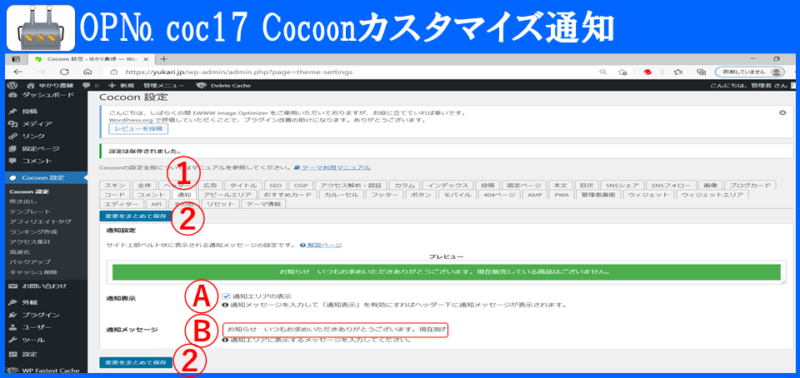
OP№ coc17
Cocoonカスタマイズ通知
⇒Cocoon設定⇒通知①クリックしてください。
⇒通知の表示Ⓐチェックしてください。
⇒通知メッセージⒷ入力してください。
⇒変更をまとめて保存②クリックしてください。
Cocoonカスタマイズ ⑬おすすめカード

おすすめカードは、ヘッダー下にカード(アイキャッチ画像)
メニューを表示できます。
メニュー設定でおすすめカードのメニューを設定してください。
カードは偶数で表示バランス的に4個がきれいです。

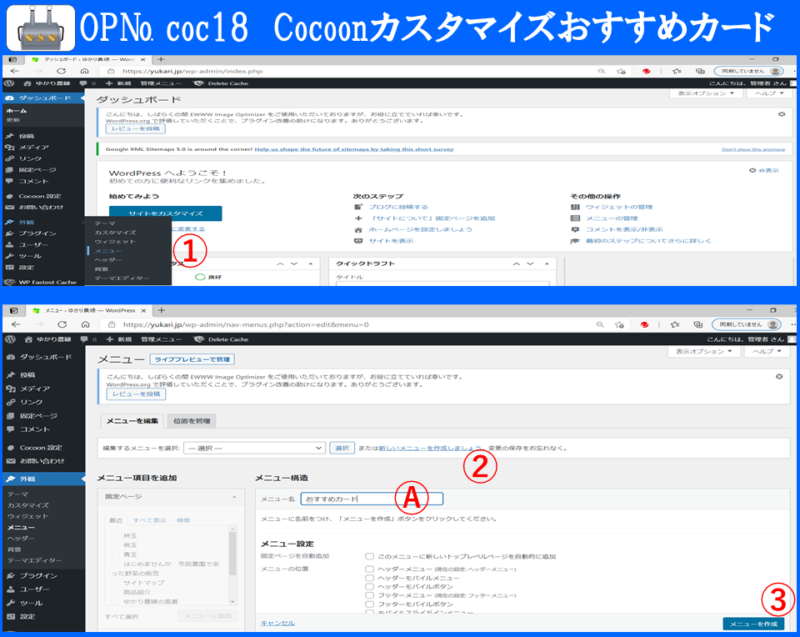
OP№ coc18
Cocoonカスタマイズおすすめカード
メニュー設定
⇒管理画面ダッシュボード⇒外観⇒メニュー①クリックしてください。
⇒メニュー名「おすすめカード」Ⓐ入力してください。
⇒新しいメニューを作成しましょうⒶクリックしてください
⇒メニューを作成③クリックしてください。

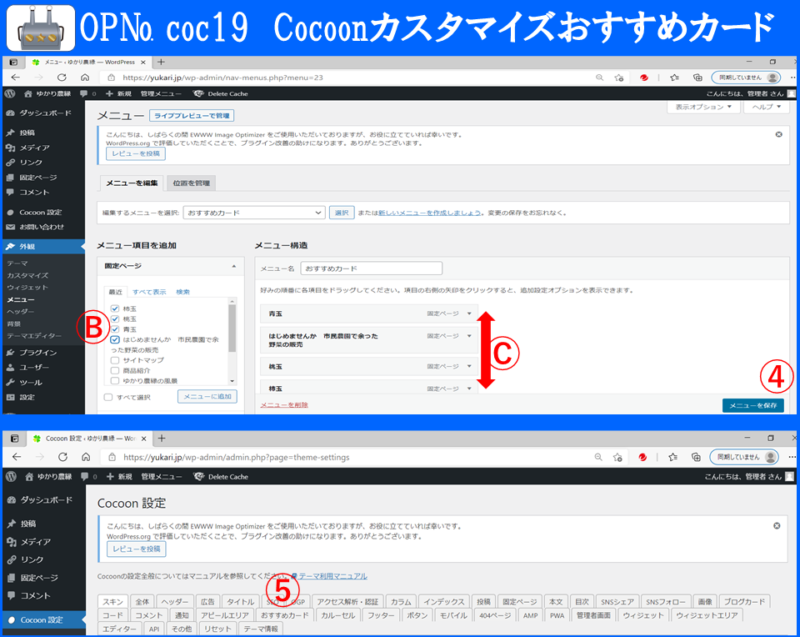
OP№ coc19
Cocoonカスタマイズおすすめカード
メニュー設定
⇒固定ページⒷ選択チャックしてください。
⇒表示順位Ⓒクリック引っ張ってください。
おすすめカード設定
⇒Cocoon設定⇒おすすめカード⑤クリックしてください。

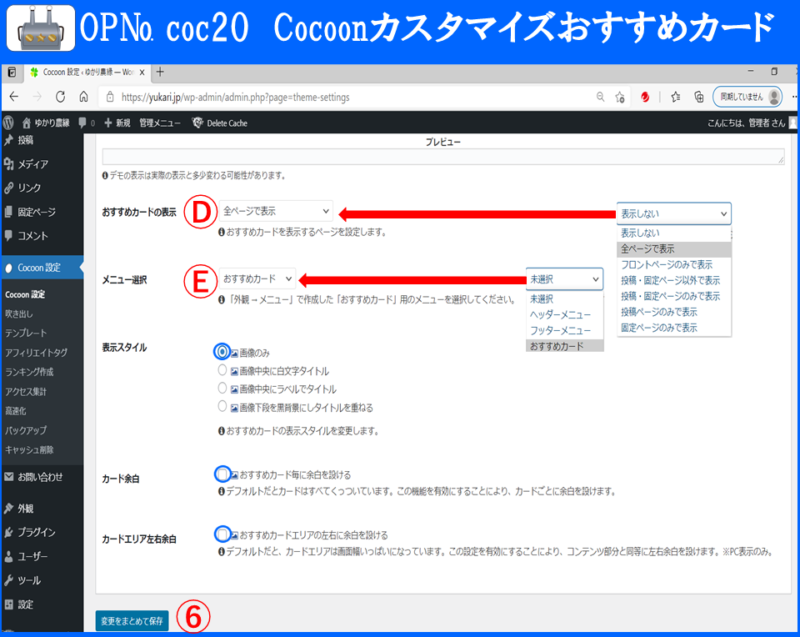
OP№ coc20
Cocoonカスタマイズおすすめカード
⇒おすすめカードの表示Ⓓ選択クリックしてください。
⇒メニュー選択Ⓔ選択クリックしてください。
⇒変更をまとめて保存⑥クリックしてください。
Cocoonカスタマイズ ⑭カルーセル

カルーセルは、アイキャッチ画像をヘッダー下にスライド表示します。

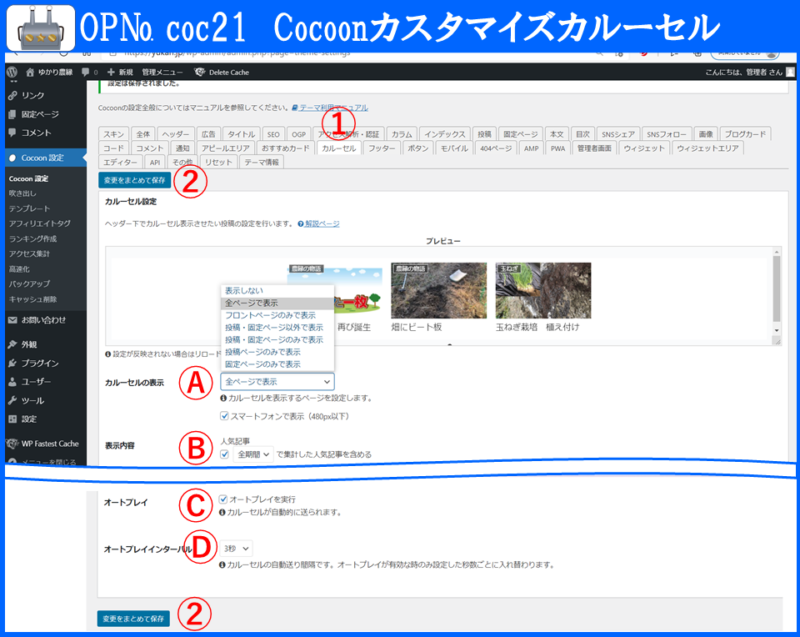
OP№ coc21
Cocoonカスタマイズカルーセル
⇒Cocoon設定⇒カルーセル①クリックしてください。
⇒カルーセルの表示Ⓐ選択クリックしてください。
⇒表示内容Ⓑチェック・選択クリックしてください。
⇒オートプレイⒸチェックしてください。スライドします。
⇒オートプレイインターバルⒹ選択クリックしてください。スライドの間隔が設定できます。
⇒変更をまとめて保存②クリックしてください。
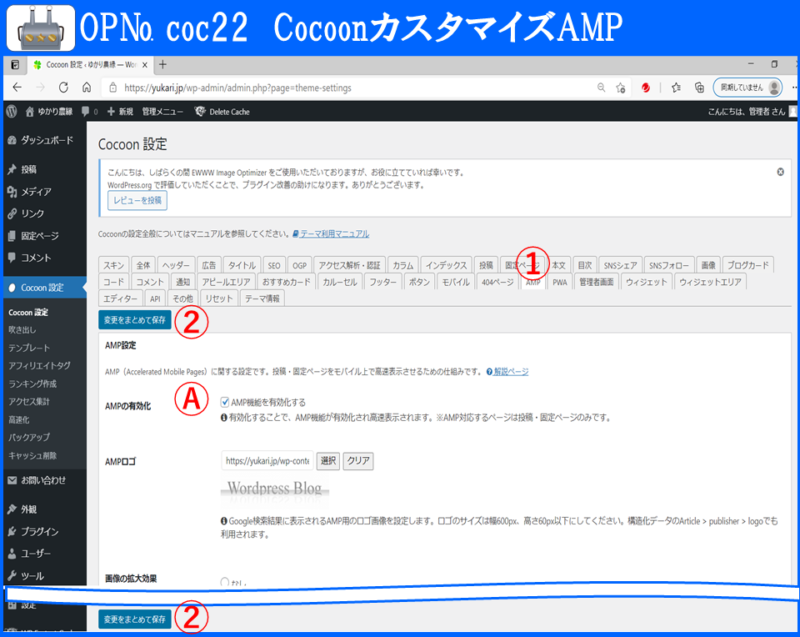
Cocoonカスタマイズ ⑮AMP

AMPを有効化して高速化しましょう。

OP№ coc22
CocoonカスタマイズAMP
⇒Cocoon設定⇒API①クリックしてください。
⇒AMPの有効化Ⓐチェックしてください。
⇒変更をまとめて保存②クリックしてください。