- 時間が余り、することがない(ボケないようにしたい)
- 半農半Xで、(残りの人生を2倍楽しみたい人)
- 運動が苦手な人(加齢による体力の低下)
- 自分で作った野菜をインターネットを使ってブログでPRする(新しい趣味を始めたい人)
- 自分のブランド名で販売して、収益を得たい。(地域に貢献して収益を得たい)
- 年金が不足するので、お小遣いを稼ぎたい人(貯蓄ができていない人)
1.市民農園で「野菜づくりと販売」をして、半農半Xで人生を2倍楽しむ。

野菜の栽培は簡単にできますか

簡単ではないけれど誰でもできます。家庭で料理を作るのと同じです。
3年計画ぐらいで、いろんな野菜を栽培して検討してください

半農半Xとは何ですか❓

半農半Xとは、兼業農家と同じですが、楽しみながら農業と通常勤務をすることです。
再雇用などで働いている方は、朝はやく収穫して直売所で販売することで、眠いですけど半農半X、人生を2倍楽しめます。

年金の収入がある半農半Xは、栽培を失敗しても生活できるので、野菜栽培の技術向上にも余裕ができます。スコップでの栽培規模でも月に3万円程度の収入は可能です。

注意することはありますか。

野菜づくりのコツは「安全・安心・新鮮」と「おいしさ」ですね。
魅力ある商品を作って、余ったら販売してください。お小遣い程度の収入はあります。

牛は、牧草を食べますが、肥料(窒素)の多い真っ青な草はたべません。苦いからかな!
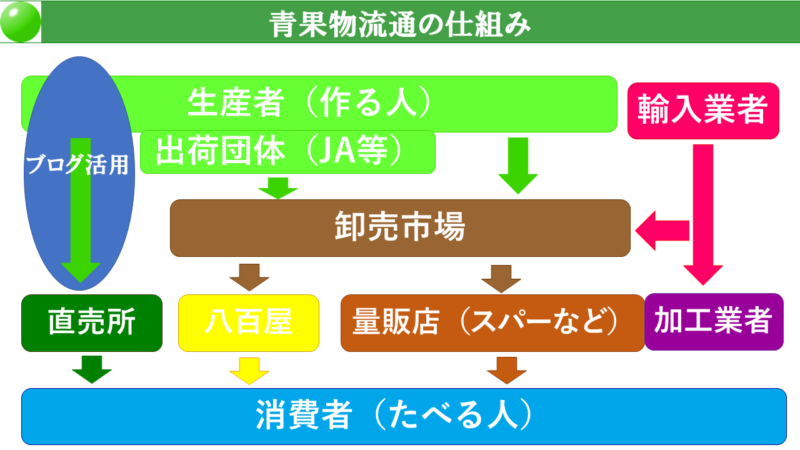
農薬を使わない栽培方法でじっくり育てた市民農園の野菜を使い家庭料理を食べることをコンセプトに,自分のために作った野菜が余れば、直売所でお裾分け(販売)する。
・シニアは時間に余裕がありますので、野菜づくりはピッタリです。
・農薬は除草や病害虫の防除の時間を短縮しますが、シニアは時間があまってますので虫は手でとります


畑をもっていません。どうしたらいいですか。

農地がなくても、市民農園などで栽培できます。

市民農園は誰でも利用できますか。

誰でも利用できます。ググってみてください。きっと、あなたの近くにもあります。

市民農園は、行政やJA、民間などが運営する農園が全国にあります。
・トイレやバーベキュー施設、さらに温泉が併設しているところもあります。
・スコップなどの農工具の貸し出し、栽培指導をするインストラクターがいる施設もあります。

魅力あるオリジナルブランド野菜をつくり、余ったものは販売してください。

野菜の栽培・販売を順次☝クリックしてください。
野菜の栽培・販売
2.簡単に作れて、直売所で売れる野菜

どのような野菜を作れば売れますか?

簡単に栽培できる野菜のポイントを紹介します。
農薬を使わない栽培は、安全でコストも抑えられますので、紹介します。
※週一栽培とは、一週間に一回の畑作業で栽培が可能な作物
3.シニアでもできる 世界でひとつのドメインで「ブログ配信」

パソコンはワープロ程度は使えますが、ブログは初めてです。何からすればよいですか。

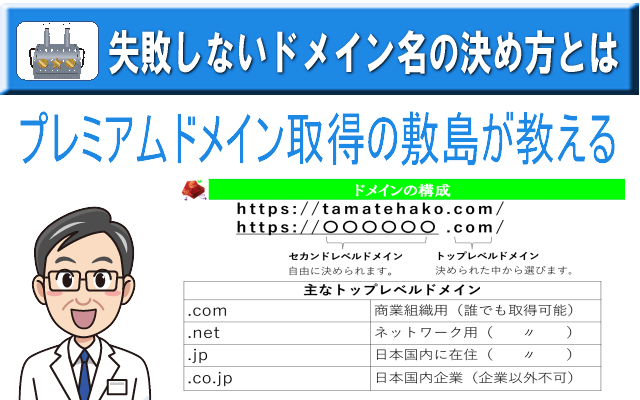
プレミアムドメイン(daiki.comやyukari.jp)を取得している敷島がシニアにも簡単にできるブログを紹介します。

突然ですが、鉄人28号の歌、おぼえていますか。
簡単に答えられましたか?真っ白い答案用紙に答えを書くのが、HTMLと言う言語を使って作るウェブサイトです。解答欄から答えを選ぶ感じで作るのがワードプレスを使ったブログです。
ブログには答えを選ぶだけの「無料ブログ」と問題も自分で作れる「有料レンタルサーバー」があります。

「有料レンタルサーバー」は、ドメイン維持料と合わせて年間16,500円程度の費用がかかりますが、「ワードプレス(無料)」はテーマを使い“きせかえ”感覚で、自由にデザインの変更ができます。また「有料レンタルサーバー」を契約すると世界で一つの「独自ドメイン」が取得できます。

まずは、ブログの開設(導入編)から進んでください。

ブログ開設操作の項目を順次☝クリックしてください。
ブログの開設
4.シニアでもできるグーグルアドセンスで「お小遣い稼ぎ」

ブログは楽しそうですけど年金生活では、少額でも費用が気になります。
年金の不足を補う方法はないですか❓

ブログにスポンサーを付けて収益を得る方法を教えてください。

簡単ではないけど、ブランド野菜やネットでの収益に挑戦してください。

審査がありますが、グーグルアドセンスは広告のクリックで収益を得られます。
ブログの活用と収益化