Cocoonのカスタマイズは完成しましたか。
ここからは上級編ですので,必要な方はご利用ください。

Cocoonのカスタマイズ上級編は、ショートコードやCSSの追加・修正を行います。これは直接プログラムを変更することですので、誤ると突然、画面が真っ白になって入力できなくなる場合があります。
操作するまでに、必ずバックアップすることを勧めます。

私も、真っ白になって、バックアップをしていませんでした。
普及できなったのを機会にサーバーのレンタル先をWordPresの得意な会社に変更しましたが、バックアップは定期的に行うことが必要です。
それでは、裏技によるカスタマイズをご覧ください。

簡単操作でサイトマップを設置する方法

ショートコード[sitemap]を入力するだけで、サイトマップが作成できます。

OP№ wpsm1
Cocoonサイトマップ設置
⇒固定ページ⇒新規追加①クリックしてください。

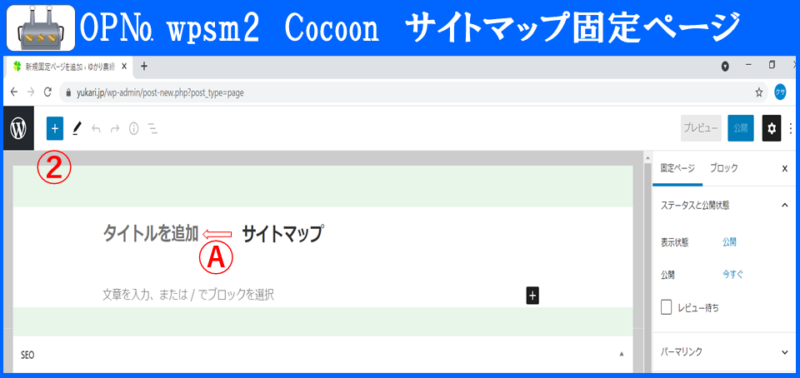
OP№ wpsm2
Cocoonサイトマップ固定ページ
⇒タイトルを追加⇒Ⓐサイトマップ入力してください。
⇒+②クリックしてください。

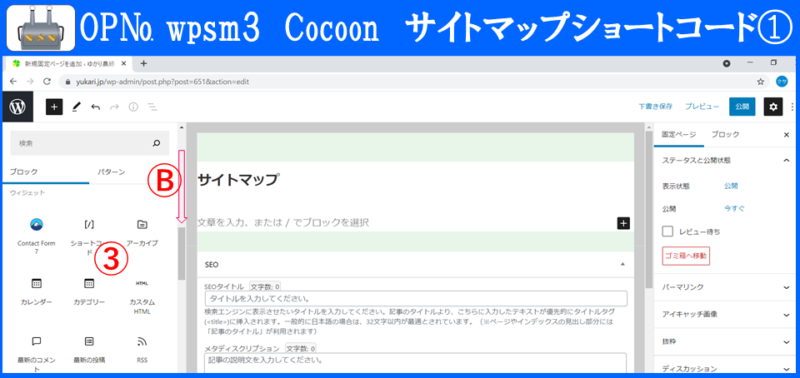
OP№ wpsm3
Cocoonサイトマップショートコード①
⇒Ⓑ下にスライドしてください。
⇒ショートコード③クリックしてください。

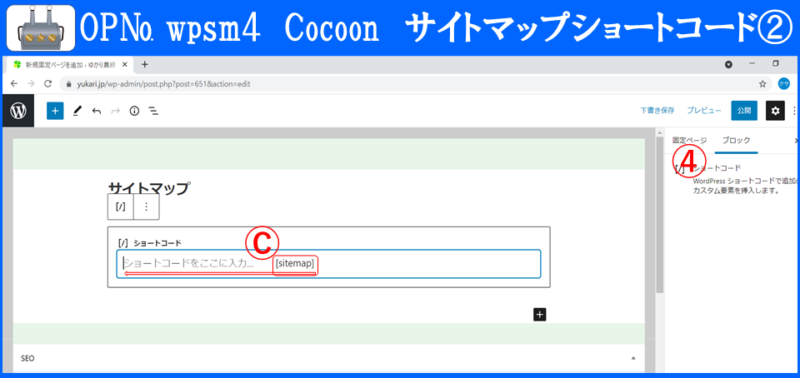
OP№ wpsm4
Cocoonサイトマップショートコード②
⇒ショートコードⒸ
[sitemap] 入力してください。
⇒固定ページ④クリックしてください。

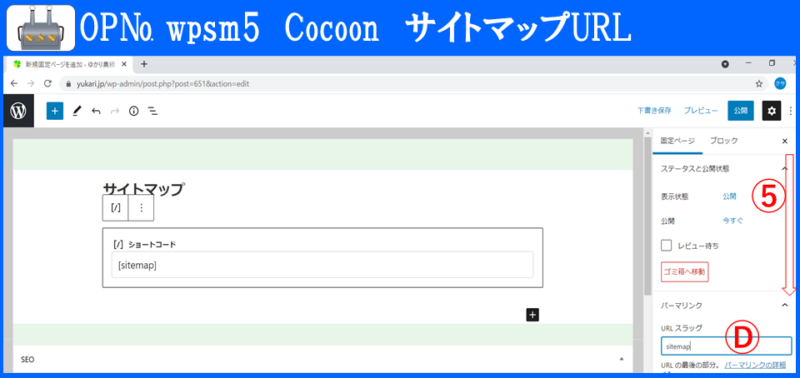
OP№ wpsm5
CocoonサイトマップURL
⇒⑤下にスライドしてください。
⇒URLスラッグⒹsitemap入力してください。

メニューと固定ページの順序を同じにするための設定をします。

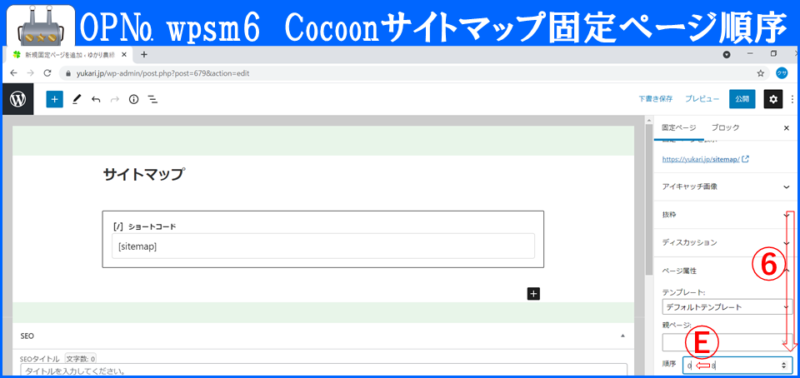
OP№ wpsm6
Cocoonサイトマップ固定ページ順序
⇒⑥さらに下にスライドしてください。
⇒順序Ⓔ入力してください。

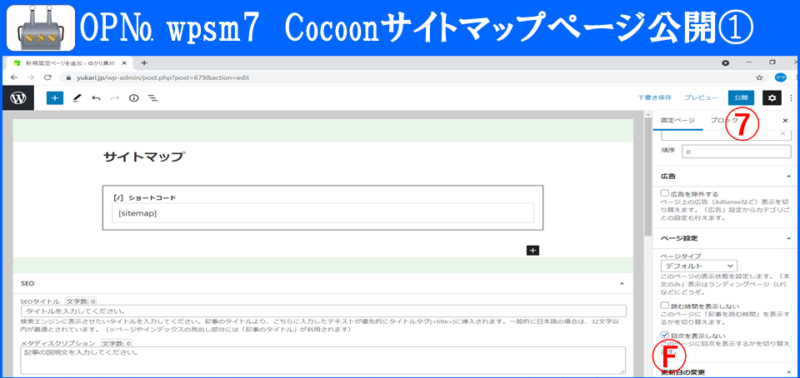
OP№ wpsm7
Cocoonサイトマップページ公開①
⇒目次を表示しないⒻクリックしてください。
⇒公開⑦クリックしてください。

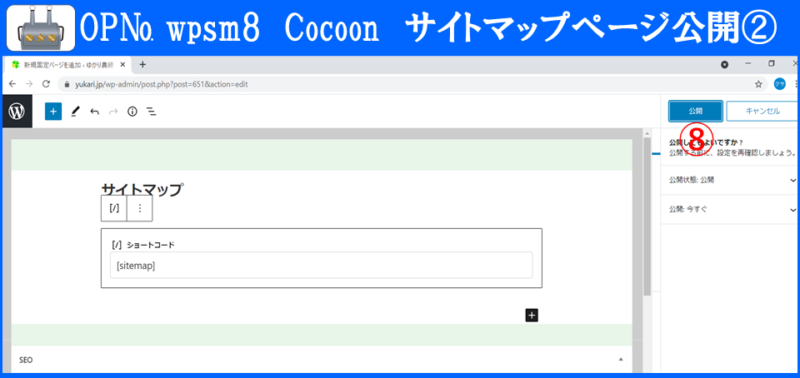
OP№ wpsm8
Cocoonサイトマップページ公開②
⇒公開⑧クリックしてください。

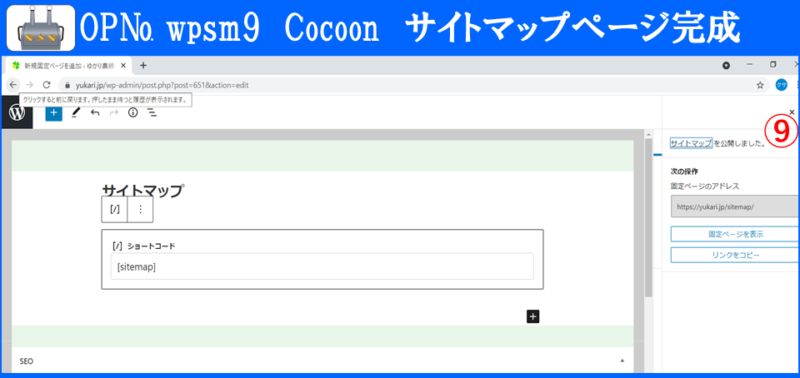
OP№ wpsm9
Cocoonサイトマップページ完成
⇒✖⑨クリックしてください。
固定ページの日付を非表示にする方法

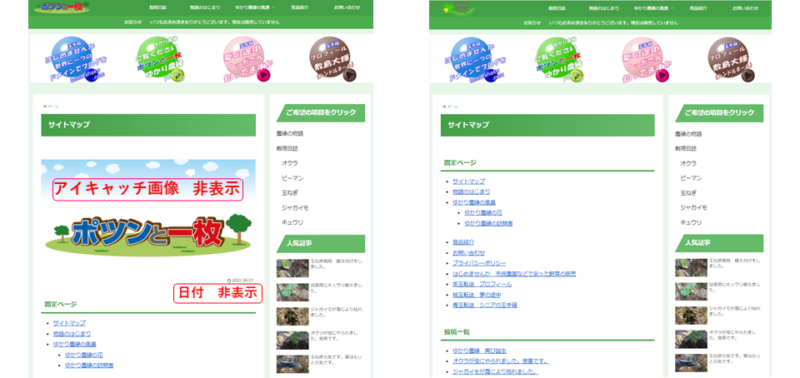
指定した固定ページのタイトルの次に表示される日付を非表示にするこができる操作を説明します。

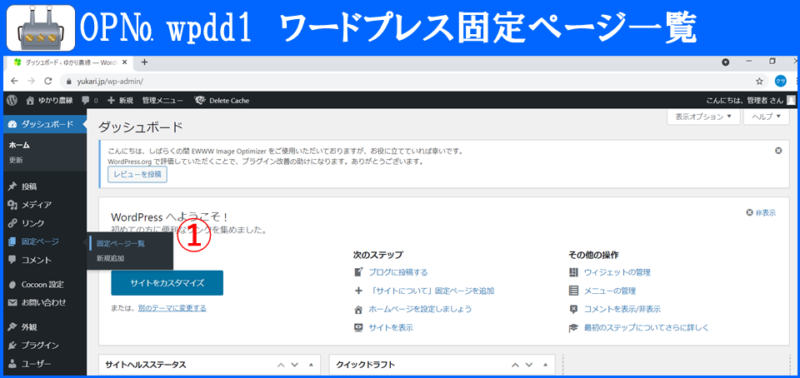
OP№ wpd1
ワードプレス固定ページ一覧
⇒固定ページ⇒固定ページ一覧①クリックしてください。

OP№ wpd2
ワードプレス日付表示ID
⇒ⒶID確認してください。

日付を非常にする固定ページのIDをメモってください。

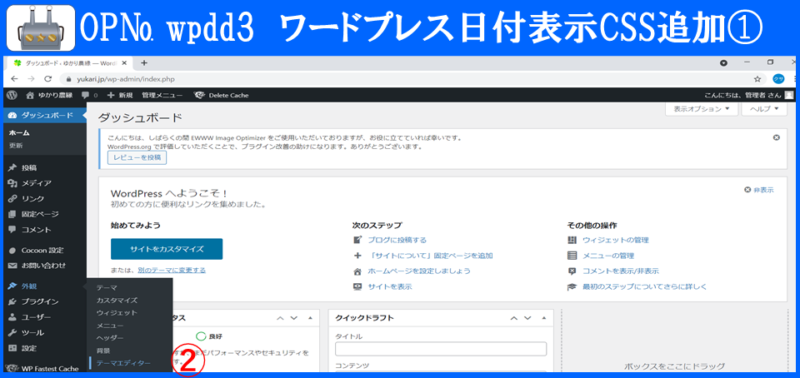
OP№ wpd3
ワードプレス日付表示CSS追加①
⇒管理画面⇒外観⇒テーマエディター②クリックしてください。

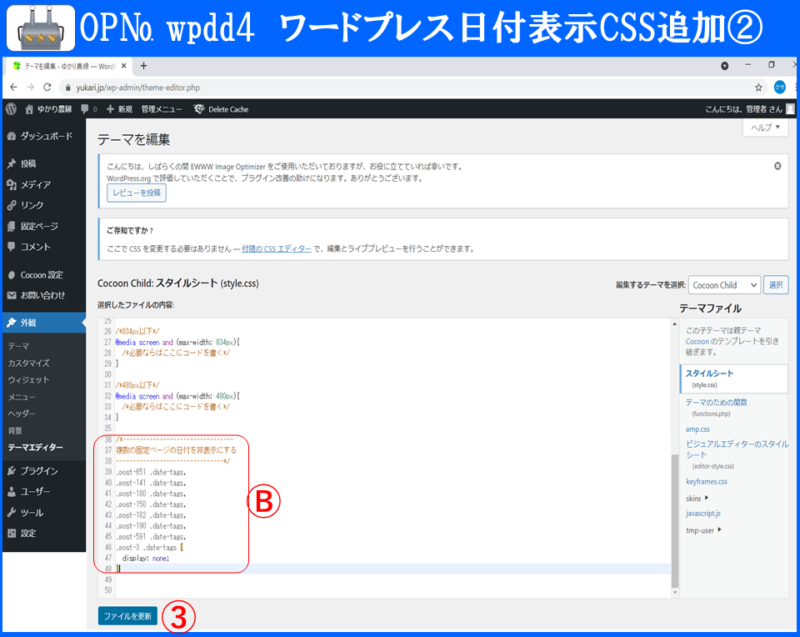
OP№ wpd4
ワードプレス日付表示CSS追加②
⇒CSSⒷ貼り付けてください。
css
/*---------------------------------
複数の固定ページの日付を非表示にする、おまじない
--------------------------------*/
.post-●● .date-tags,
.post-●●.date-tags,
.post-●● .date-tags {
display: none;※●●はIDです。
サイトの最初に表示されるアイキャッチ画像を非表示にする方法

OP№ wpi1
アイキャッチ画像 非表示
⇒カスタムCSSⒶCSS張り付けてください。
.eye-catch {
display: none;
}

これで、WordPresとテーマCocoonの主な設定は完了です。
ブログを使って、あなたも商品情報等を発信してください。